GivApp Design System
2020
- Role & ResponsibilitiesIdentity design, UI/UX design, front-end development.
- Technologies & ToolsFigma, React, JavaScript, HTML/CSS
- Year2020
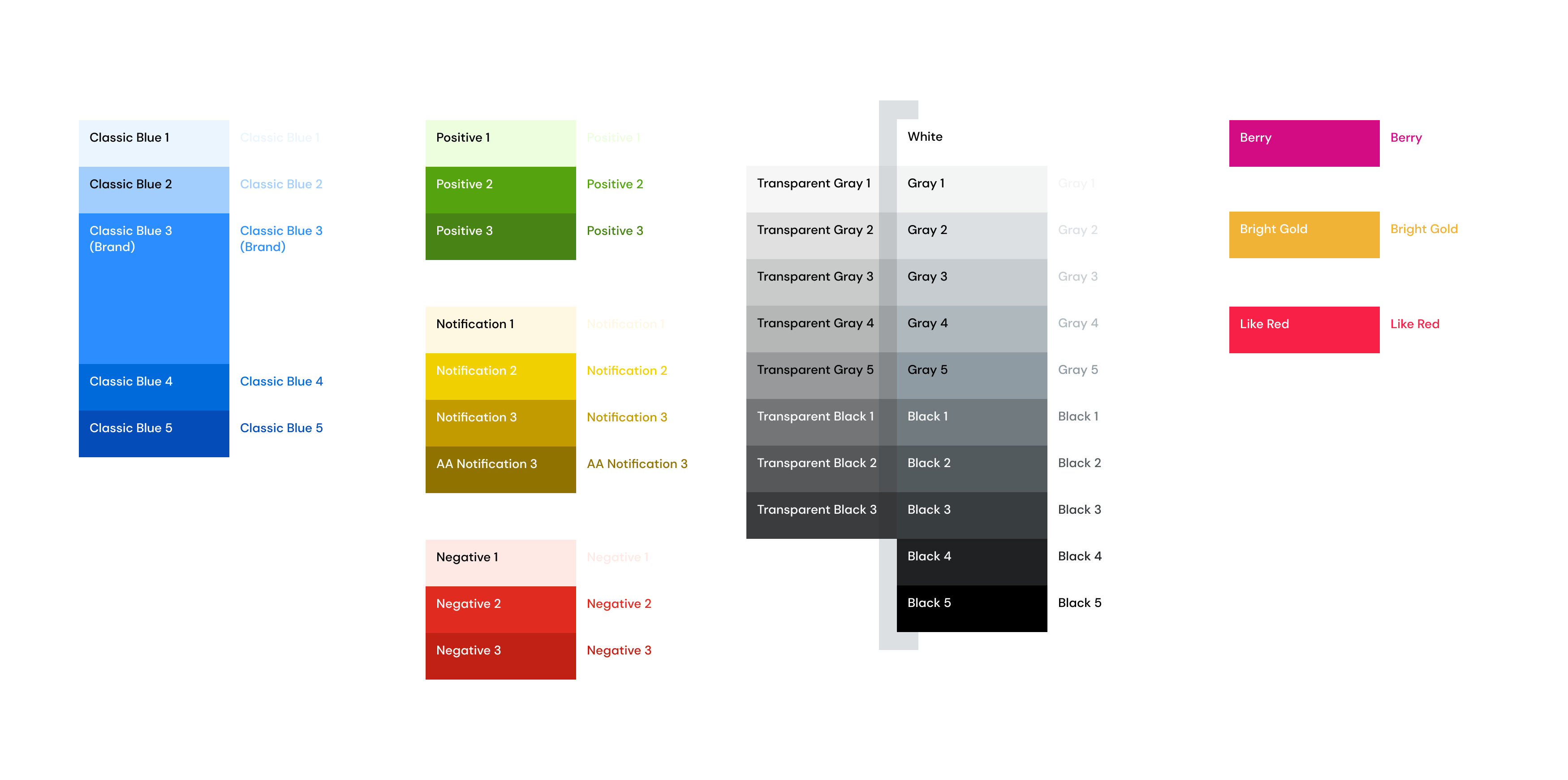
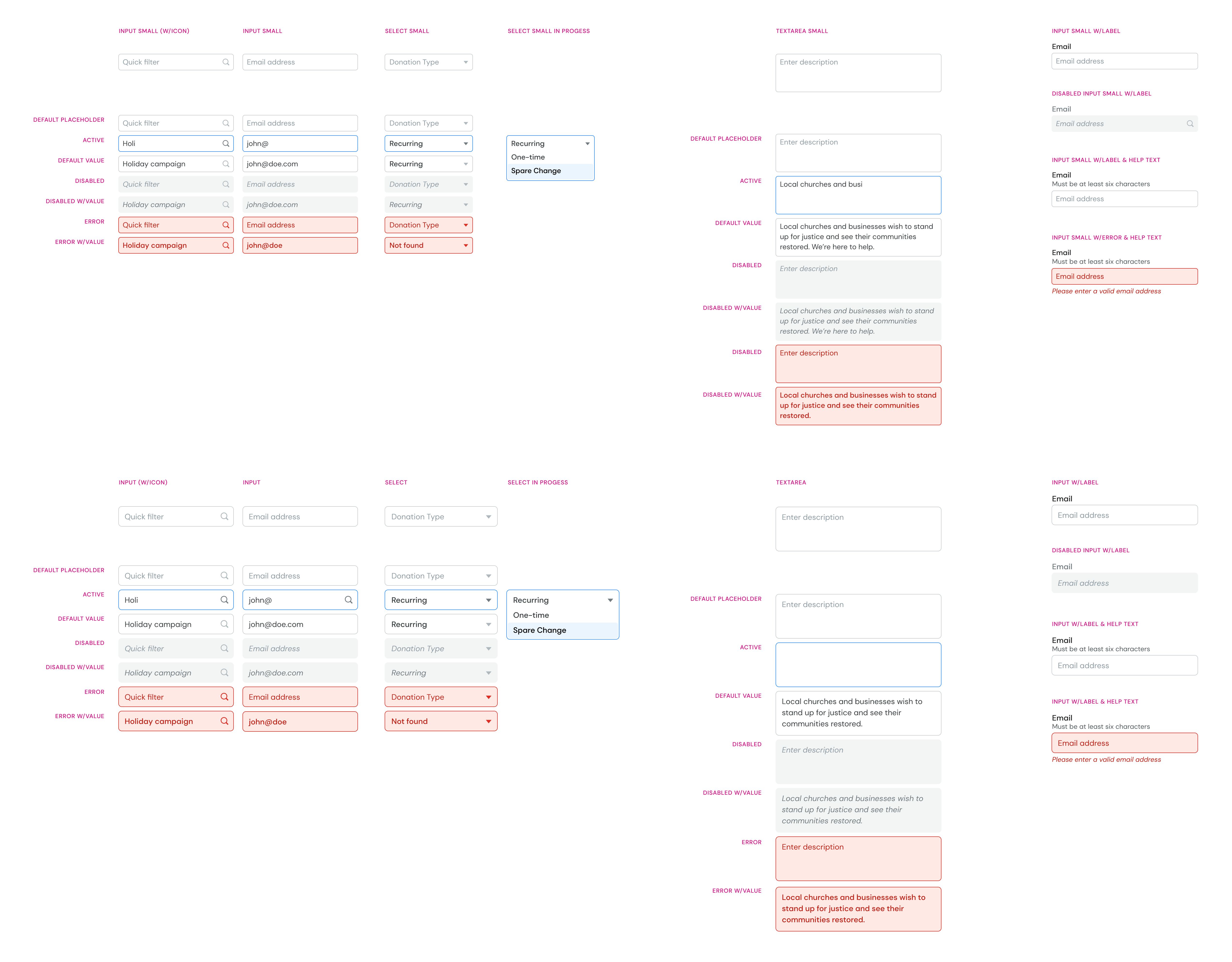
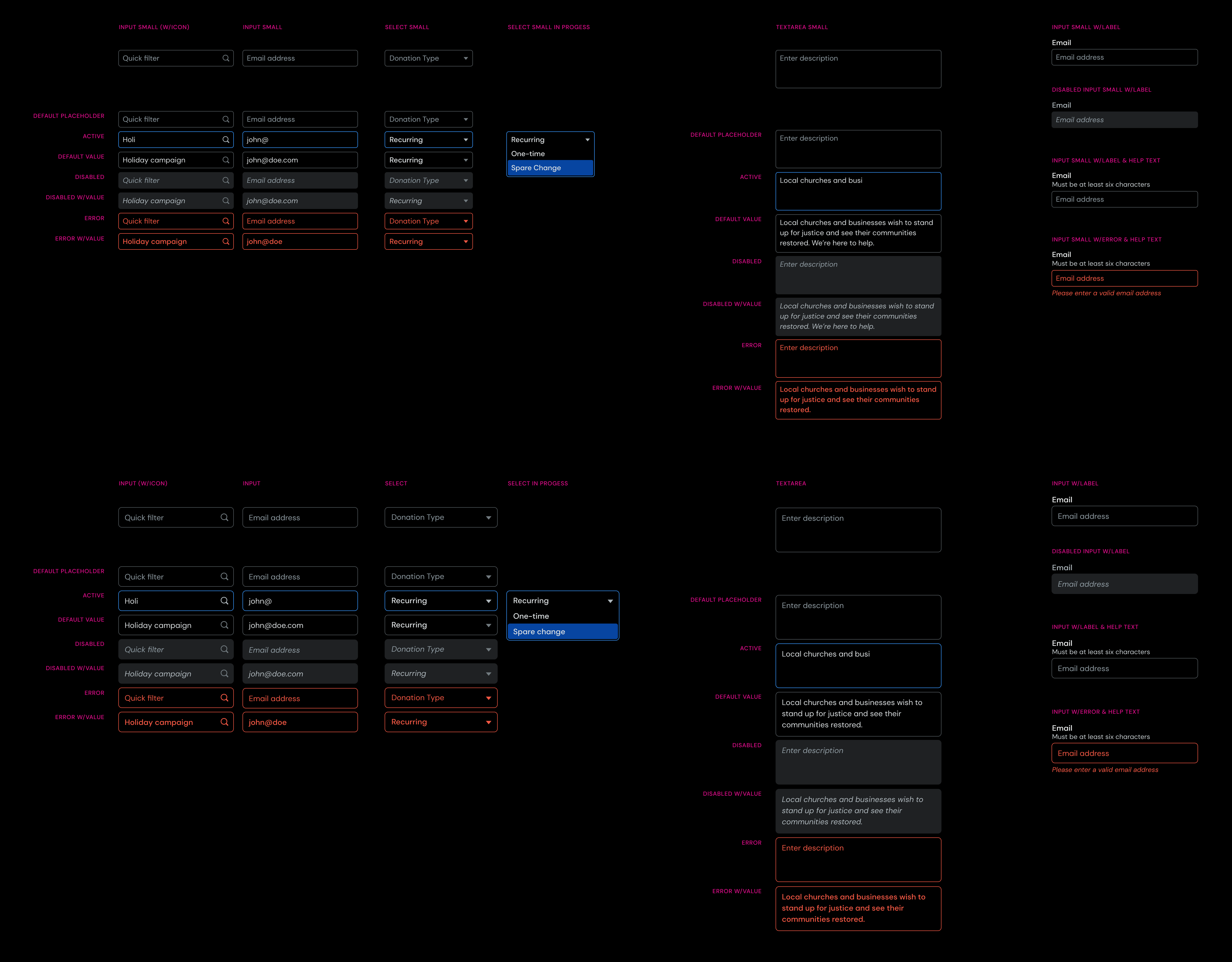
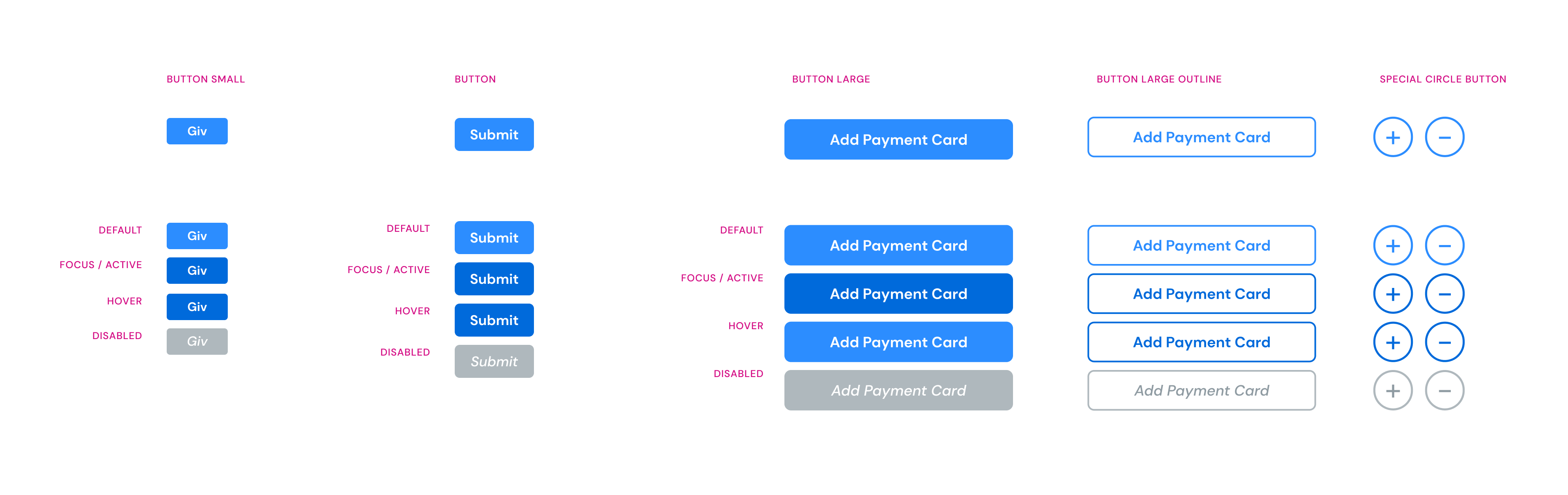
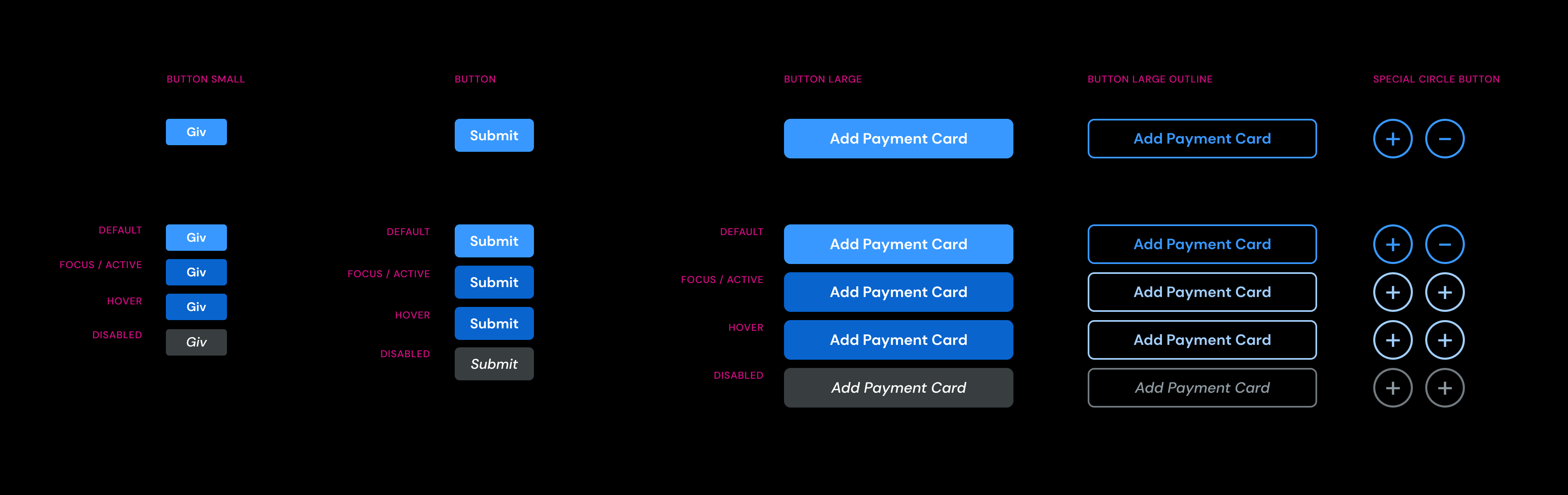
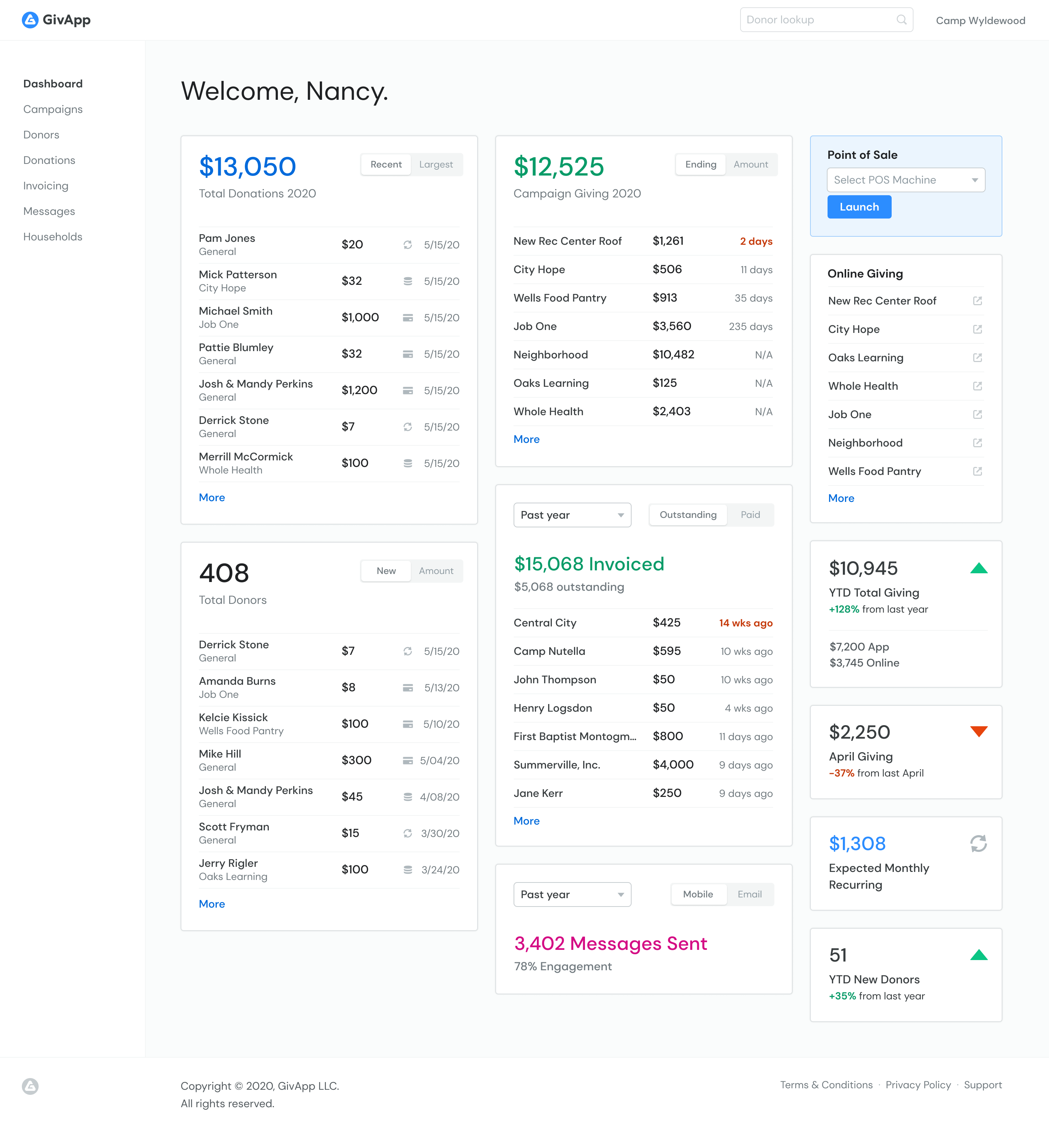
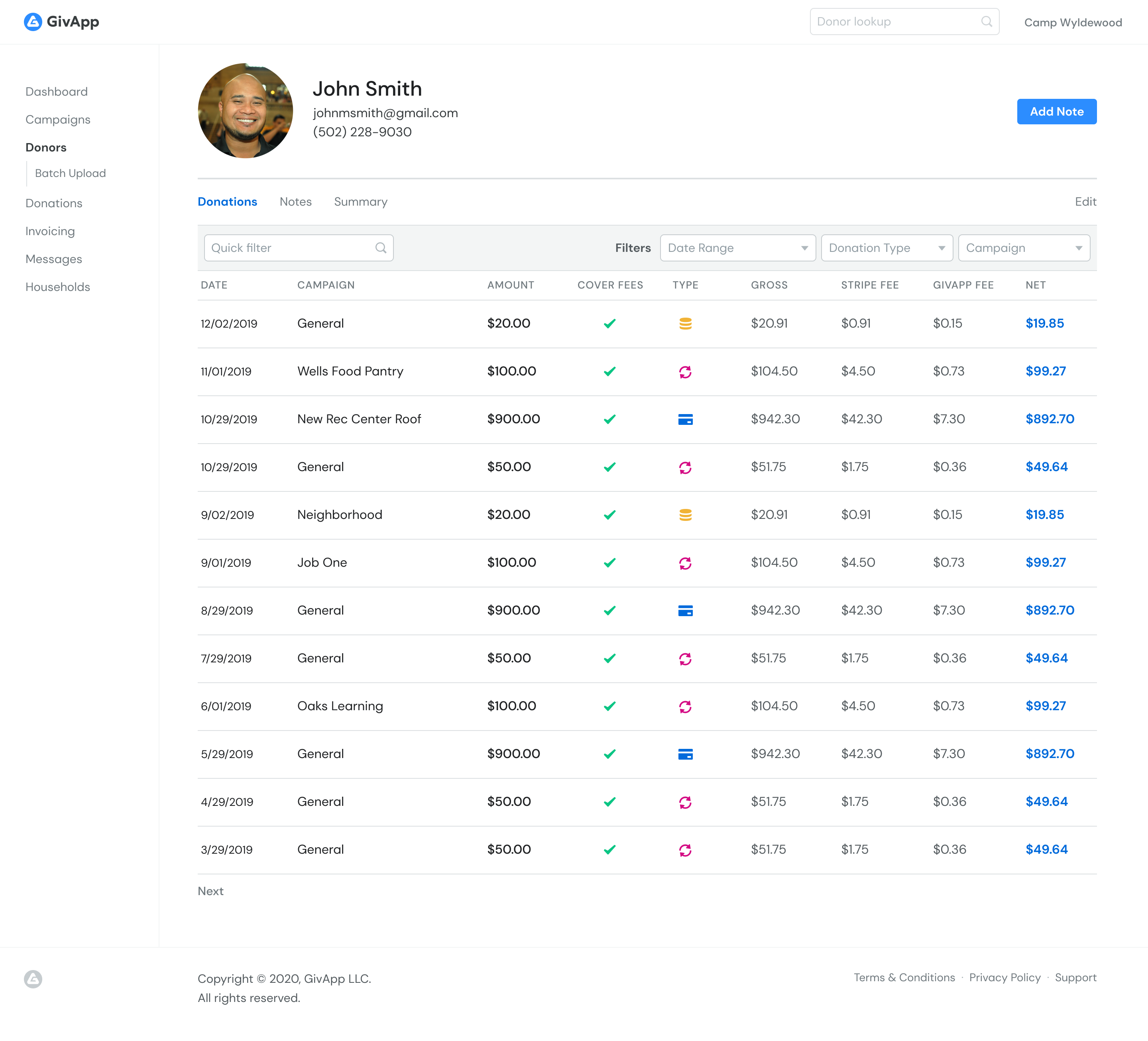
GivApp hired me to update their identity and create a design system they could use for their web and mobile app. (This project is currently in progress. Several screens from the design system and web app design are shown below.)